작은 프로젝트를 하나 진행하다가 GridView를 사용해야하는 상황이 생겨서, 이번 글을 통해 GridView 사용법을 알아보려고 한다.
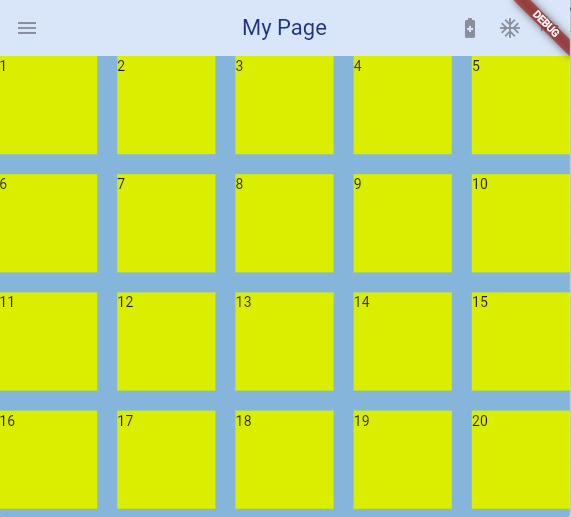
우선 GridView란 다음과 같이 한 화면 안에 여러가지 위젯을 패턴 (주로 가로 세로에 일정한 간격으로 위치함)에 맞춰서 배치할 때 사용한다.

위 이미지는 아래와 같은 코드를 사용해서 만들었다.
GridView 사용하기
body: GridView.builder(
itemCount: 20,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 5,
childAspectRatio: 1,
mainAxisSpacing: 20,
crossAxisSpacing: 20,
),
itemBuilder: (BuildContext context, int index) {
return Container(
color: Color.fromARGB(233, 244, 232, 16),
child: Text('${index+1}'),
);
},
),
조금 더 검색을 해보니 위와 같은 코드말고 GridView.count 를 사용하는 방법도 찾을 수가 있었다.
해당 코드는 아래에 첨부하겠다.
body: GridView.count(
crossAxisCount: 5,
childAspectRatio: 1,
mainAxisSpacing: 20,
crossAxisSpacing: 20,
children: List.generate(20, (index) {
return Container(
color: Color.fromARGB(255, 255, 242, 56),
child: Text('${index+1}'),
);
}
위 2개의 다른 코드는 결국 똑같은 결과를 출력하는데, 속성을 결정하는 윗부분은 비슷한 것을 확인할 수 있고, 실제로 Container을 만들어내는 부분에서 코드의 차이점이 조금 있다는 것을 알 수 있다.
첫번째 코드처럼 builder을 사용하게 되면, Container을 출력할 때에도 또 다른 위젯인 itembuilder을 사용하여 출력하는 반면, GirdView.count를 사용하면, 다른 일반적인 위젯과 비슷하게 children 위젯을 통해서 Container을 출력하는 것을 확인할 수 있다.
아직 어떤 방법이 더 효율적이고 편한지는 모르겠지만, 그때그때 상황에 맞는 방법을 사용해주면 될 것 같다.
in-text code {} 사용하기
추가적으로 Text('${index+1}') 을 해준 이유는 컴퓨터의 인식 숫자가 0부터 시작하기 때문이다.
만약 +1을 안하고 그냥 Text('$index') 로 출력한다면 숫자가 0부터 출력될 것이고, Text('$index+1') 이렇게 해준다면 숫자 출력이 올바르게 되지 않을 것이다.
// 출력값 예시
// --- 1 ---
Text($index)
-> 0,1,2,3,4...
// --- 2 ---
Text($index+1)
-> 0+1, 1+1, 2+1, 3+1...
// --- 3 ---
Text(${index+1})
-> 1,2,3,4,5...
그렇기 때문에 {} 을 사용해서 코드를 문자가 아닌 코드로 인식하게 유도 해주는 과정을 통해 +1 연산을 실행해주도록 해야 원하는 숫자를 올바르게 출력할 수 있을것이다.
삼항연산자 사용하기
Flutter을 사용하다보니 삼항연산자가 필수로 필요하다는 것을 알게 되었다.
그 이유는 위젯 안에서 일반적인 if 문의 사용이 어렵다는 것을 알게 되었기 때문이다.
예를 들어서 아래와 같은 코드는 오류를 발생시킨다.
if(width<600){
designSize: Size(400,600),
}else{
designSize: Size(300,700),
}
사실 정확한 이유는 모르겠지만 아마 if문이 위젯의 속성을 결정하는 코드들의 흐름을 방해한다고 판단하는 것 같다.
하지만 그럼에도 우리는 조건문을 써야만하기 때문에 삼항연산자를 사용하여 이 문제를 해결할 수 있다.
삼항연산자란 if를 사용하지 않고 조건문을 사용하는 방법인데, 위 코드를 아래와 같이 바꾸어 사용할 수 있다.
designSize: width<=600? Size(400,600): Size(300,700),
삼항연산자는 간단하게 "(조건문)?(참일 경우 실행문):(거짓일 경우 조건문)" 의 형태를 띄고 있다.
물론 아래와 같이 조건들을 계속 이어가면서 중첩 조건문의 형태를 띌 수도 있다.
designSize: width<=600
? Size(400,600)
: height>400
? Size(300,700)
: Size(100,300)
물론 if문의 사용이 완전히 불가능 한것은 아니다.
몇가지 조건을 갖춘다면 사용할 수 있다.
하지만 너무 제약이 많은 만큼 유용하지 않기 때문에 Flutter를 사용한다면 삼항연산자에 익숙해지는 것을 추천한다.
이전글 바로가기
[Flutter] (6) Open Source Package (오픈소스 패키지): url_launcher, Screen Util 사용하기
지난번 글까지는 Flutter 내부에 있는 위젯과 함수들을 사용하여 UI 디자인을 시작해보았다. [Flutter] (5) MediaQuery, LayoutBuilder, OrienataionBuilder 사용하기 지난번 글에서는 Flutter을 이용하여 기본적인 프
hwanho-log.tistory.com
다음글 바로가기
[Flutter] (8) Stack(), Center(), PageView 위젯 사용하기
Stack() 위젯 사용하기 Stack위젯은 기본적으로 위젯들을 겹쳐서 UI에 출력할 때 사용하는 위젯이다. Stack 위젯은 Column이나 Row위젯과 비슷한하게 children을 가지며, 그 children안에 들어있는 위젯들을
hwanho-log.tistory.com



