Flutter를 사용하여 새로운 프로젝트를 시작하기 위해서 Flutter 개발환경을 세팅했다.
Flutter는 다른 프레임워크들과는 다르게 크로스 플랫폼(cross-flatform), 즉 한가지 개발 환경으로 안드로이드, 아이폰, 웹 등 여러 환경에서 동작할 수 있는 서비스를 개발할 수 있는 개발자에게 매우 유익한 framework이다.
비슷한 형식의 framework로는 react native가 있다.
둘의 차이점을 조금 비교하자면,
| React Native | Flutter |
| 1. 페이스북 (메타)에서 개발 | 1. 구글에서 개발 |
| 2. HTML, CSS, javascript 베이스 | 2. Dart 베이스 |
이정도로 비교해볼 수 있을 것 같다.
두 언어 모두 유명하고 믿을 수 있는 대기업에서 개발하고 유지 보수중인 서비스여서 선택의 큰 영향을 주지는 않을 것 같다.
하지만 react native는 개발자에게 매우 익숙한 HTML, CSS, javascript 언어를 베이스로 개발된 반면, Flutter는 dart라는 처음보는 언어로 개발이 되어있어서 솔직히 리액트 네이티브가 더 선호되었던 것은 사실이다.
하지만 최근들어서 구글이 Flutter에 집중 투자를 하면서 안드로이드, IOS뿐만 아니라 web, window app, mac app, Linux까지 크로스 플랫폼 개발을 지원해주면서 다시 많은 개발자들이 Flutter를 사용하려는 경향을 보이고 있다. (현재 컴퓨터 공학과에 재학중인 내가 경험하는 부분도 동일하다. 교내 해커톤과 같은 대회에서도 Flutter가 많이 사용되고 있고, 코딩 캠프나 많은 프로젝트가 Flutter를 베이스로 진행된다.)
그래서 이번 기회에 Flutter를 배워보며 새로운 프로젝트를 진행하기로 하였다.
-------------------------------------------------------------------------
(우선, 나는 맥OS에서 개발을 진행하였고, VScode를 이용하여 개발을 진행할 예정이다. VScode 개발 외에도 Andriod studio, Xcode등을 사용하여 Flutter개발을 진행 할 수도 있다)
우선 Flutter 공식 홈페이지에 접속하여 자신의 pc에 알맞는 SDK를 설치해준다.

https://docs.flutter.dev/get-started/install
Install
Install Flutter and get started. Downloads available for Windows, macOS, Linux, and ChromeOS operating systems.
docs.flutter.dev
설치가 끝난 이후, 아래의 설명대로 나머지 설치와 세팅을 진행해준다.

자신에게 맞는 버전의 SDK를 설치한 이후 zip 파일을 풀고, 위 명령어를 터미널에 실행시켜준다.
위 명령어를 잘 실행시켜주었다면, 아래 사진처럼 SDK가 잘 설치되고 경로까지 잘 설정된 것을 확인할 수 있다.

이제 VScode를 실행하여 flutter extention 을 설치해준다.

(원래는 dart extention도 함께 설치해줘어야 하지만, flutter extention을 설치할 때 자동적으로 함께 설치된다고 한다)
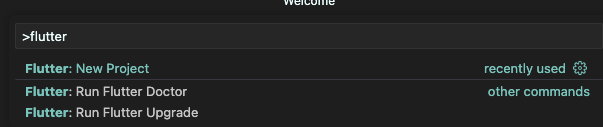
이후 vscode에서 view -> Command Palette (혹은 ctrl(command) + shift + P)를 사용하여 명령창을 열고 flutter을 검색하 다음과 같은 결과가 나온다. Flutter: New Project를 클릭하고 Application을 선택하여 경로 설정을 해주고, 경로설정 이후 프로젝트 이름을 입력하면 성공적으로 flutter project가 만들어진다.




만약 vsCode에서 SDK를 찾을 수 없다고 에러 메세지가 아래와 같이 나온다면 Locate SDK 버튼을 클릭하여 방금 flutter SDK를 설치해준 경로를 연결해준다. 경로를 연결해준 이후 vsCode를 껐다가 재실행해줘야 정상적인 실행이 가능하다.
이후 Flutter: Run Flutter Doctor를 Command Palette에서 선택하여 하여 flutter가 잘 설치되었는지 확인할 수가 있다.


(나의 경우 총 4가지 문제점이 발견되었다고 나왔는데, 이는 아직 Andriod Studio와 Xcode설치하지 않아서 발생한 문제임으로 그냥 넘겼다.)
이렇게 flutter 설치와 VScode 세팅을 마쳤다.
다음 글에서는 flutter와 애뮬레이터를 이용해 앱을 간단한 앱을 빌드해보도록 하겠다.
https://hwanho-log.tistory.com/8
[Flutter] (2) 애뮬리이터 설치하기, 앱 빌드 및 웹 빌드
이번 글에서는 Flutter에서 개발한 코드를 안드로이드 애뮬레이터, 실제 스마트폰, 그리고 웹에서 빌드해볼 수 있는 세팅을 진행 할 것이다. 지난번 글에서 Flutter SDK를 설치하고 VScode에서 Flutter을
hwanho-log.tistory.com



