지난번 글에서 진행한 것 처럼 잘 Flutter 프로젝트를 생성했다면 아래와 같은 화면이 빌드가 되는 것을 확인할 수 있을 것이다.
[Flutter] (2) 애뮬리이터 설치하기, 앱 빌드 및 웹 빌드
이번 글에서는 Flutter에서 개발한 코드를 안드로이드 애뮬레이터, 실제 스마트폰, 그리고 웹에서 빌드해볼 수 있는 세팅을 진행 할 것이다. 지난번 글에서 Flutter SDK를 설치하고 VScode에서 Flutter을
hwanho-log.tistory.com

이 화면을 토대로 Flutter (Dart)의 기본 구조를 알아보려고 한다.
우선 가장 기본적으로 아래와 같은 코드가 사용된다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
맨 윗줄에서 import 해준 'package:flutter/material.dart'는 Flutter의 기본적인 함수들을 사용할 수 있도록 도와주는 패키지라고 한다.
main()함수는 flutter의 시작점이라고 볼 수 있고, 그 main()함수 안에 들어가 있는 runApp() 이라는 함수는 파라미터로 주어진 widget을 스크린으로 출력하는 역할을 담당한다.
runApp()에 파라미터로 들어간 MyApp() 위젯은 시스템에서 제공해주는 것이 아닌 우리가 직접 만들어주어야 하는 최상위 위젯, 즉 실행했을 때 제일 먼저 띄워질 위젯이다. MyApp() 위젯은 뼈대 역할을 수행하기에 움직임이나 변화가 없을 것이고, 그렇기에 StatelessWidget을 사용한다.
StatelessWidget class란 위젯의 속성을 저장하지 않는 class이고, StatefulWidget는 반대로 위젯의 속성을 저장하는 class 이다. 개발 환경과 상황에 맞추어 사용할 수 있을 것 같다.
또한 const에 대한 설명을 추가적으로 덧붙이자면, dart에는 const와 final이 존재하는데, 공통점은 둘다 선언이후 바꿀 수 없다는 것이다. 다만, 두개의 차이점은 값을 가져오는 타이밍인데, const는 컴파일시에 값이 결저오디고, final은 코드 실행중에 값이 결정된다는 차이점을 가지고 있다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage,
);
}
}
@override란 부모 class에서 사용하고 있는 함수를 재정의 하여 현재 class에서도 사용할 수 있도록 하는 annotation이라고 한다. 즉, @override를 쓰거나 안쓰거나 기능에서는 큰 차이가 없지만 가독성에서의 차이가 생긴다는 것을 의미한다.
또한 return MaterialApp이라는 class의 값을 설정함으로 만들고자 하는 플랫폼의 제목, theme, 메인페이지 등을 설정할 수 있다.
Flutter의 대부분의 class들은 또다른 위젯을 리턴하는 build함수를 가지고 있고, return하는 값을 가지고 있다.
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
Widget build(BuildContext context){
return Scaffold(
//이곳에 커스텀 화면 디자인 코드 입력
);
}
}
이후 위와 같은 기본 형태의 클래스를 다시한번 만들어준다.
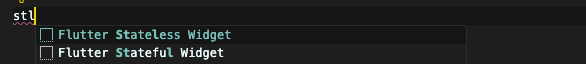
기본 형태의 클래스는 "stl"을 입력하여 쉽게 찾고 입력할 수 있다.

이후 return Scafflod() 함수 안에 이런저런 위젯들을 추가하면서 화면을 디자인 할 수 있다.
이 위젯과 화면 디자인에 대해서는 다음글에서 더 자세히 설명하도록 하겠다.
https://hwanho-log.tistory.com/10
[Flutter] (4) 프론트엔드 디자인 하기 (Front-end Design)
지난번 글에서 Flutter의 기본 구조에 대해서 알아보았다. [Flutter] (3) Dart의 기본 구조 알아보기 [Flutter] (2) 애뮬리이터 설치하기, 앱 빌드 및 웹 빌드 이번 글에서는 Flutter에서 개발한 코드를 안드
hwanho-log.tistory.com



